Créer le formulaire
Ecrire la vue login est très simple. On débute avec un tag form
dont l'attribut action sera l'URL de l'action login décrite précédemment.
On rajoute ensuite les libellés (labels) et les champs (input) pour les
attributs déclarés dans la classe LoginForm. A la fin on ajoute un bouton
de validation (submit). Tout cela est fait en HTML habituel.
Yii fourni cependant des classes spéciales (helpers) facilitant la création de cette vue. Par exemple, on peut créer un champ de saisie de texte en utilisant CHtml::textField(); Ou encore pour créer une liste déroulante (drop-down list), on peut utiliser CHtml::dropDownList().
Info: On pourra se demander si les helpers sont vraiment utiles si ils requièrent la même quantité de code comparé à du code HTML pur. En fait les helpers amènent plus que du code HTML. Par exemple, le code suivant génère un champ texte qui déclenchera la soumission du formulaire si sa valeur est éditée par un utilisateur.
Sans les helpers, cela aurait nécessité plus de code et du javascript un peu partout.
Dans le code suivant, CHtml est utilisé pour créer le formulaire de connection (login). On assumera
que la variable $model représente une instance LoginForm.
Le code ci dessus génère un formulaire plus dynamique. Par example,
CHtml::activeLabel() génère un libellé associé avec l'attribut du modèle.
Si cet attribut à une erreur de saisie, la classe CSS du libellé
changera à error, ce qui modifiera l'apparence du libellé avec les styles
CSS appropriés à une erreur. De facon similaire, CHtml::activeTextField() génère
un champ de saisie texte pour l'attribut du modèle et change sa classe CSS
en cas d'erreur.
Si on utilise le fichier de style CSS form.css fourni par le script yiic, le formulaire
généré serait similaire à:
Page de connection

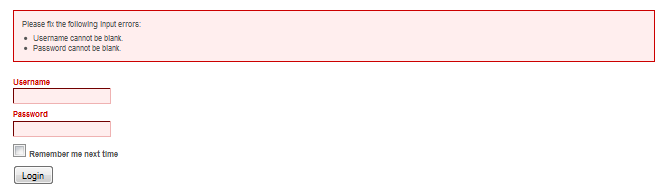
Page de connection avec erreurs

Depuis la version 1.1.1, un nouveau widget appelé CActiveForm est fourni afin de faciliter la création de formulaire. Ce widget est capable d'effectuer une validation consistante aussi bien du coté client que du coté serveur. Le code ci dessus peut être réécrit comme suivant en utilisant CActiveForm: