יצירת טופס
כתיבת קובץ התצוגה של ההתחברות הוא מאוד ברור וישיר. אנו מתחילים עם תג של פתיחת טופס form שהמאפיין action שלו צריך להיות הקישור של הפעולה של ההתחברות login שתוארה קודם לכן. לאחר מכן אנו מוסיפים תויות ושדות טקסט למאפיינים המוגדרים במחלקת המודל LoginForm. לבסוף אנו מוסיפים כפתור שליחה שניתן ללחיצה על ידי משתמשים בכדי לשלוח את הטופס. כל אלו ניתנים לביצוע על ידי קוד HTML פשוט.
Yii מספקת כמה מחלקות המסייעות לפשט את הרכבת התצוגה. לדוגמא, בכדי ליצור שדה טקסט, אנו יכולים לקרוא ל ()CHtml::textField; בכדי ליצור שדה תיבת בחירה, אנו יכולים לקרוא ל ()CHtml::dropDownList.
» Info|מידע: יש התוהים מה היתרון בשימוש במתודות אלו המסייעות לכתיבת התצוגה אם הם דורשות את אותו כמות קוד בהשוואה לכתיבת HTML טהור. התשובה לכך היא שהמתודות הללו מספקות יותר מסתם קוד HTML. לדוגמא, הקוד הבא יוצר שדה טקסט אשר יכול לגרום לשליחת הטופס אם הערך שלו השתנה על ידי המשתמש. » ~~~ » php » CHtml::textField($name,$value,array('submit'=»'')); » ~~~ » במקרה אחר זה היה דורש לכתוב קוד JS בכל מקום בדף.
בחלק הבא, אנו משתמשים ב בכדי ליצור טופס התחברות. אנו מניחים שהמשתנה model$ מייצג אובייקט של המחלקה LoginForm.
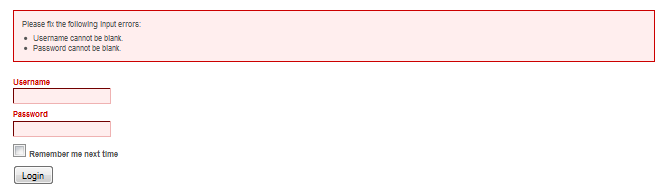
הקוד למעלה יוצר טופס דינאמי יותר. לדוגמא, ()CHtml::activeLabel יוצר תוית המקושרת עם המאפיין בתוך המודל. במידה והמאפיין מכיל שגיאת קלט, מחלקת ה CSS של התוית תשתנה ל error, המשנה את מראה התוית עם סגנון עיצוב מתאים. בדומה, ()CHtml::activeTextField יוצר שדה טקסט למאפיין במודל וגם כן משנה את מחלקת ה CSS של התוית במידה וישנה שגיאת קלט.
במידה ואנחנו משתמשים בקובץ הסגנונות form.css המגיע ביחד עם הסקריפט yiic, הטופס שנוצר יראה בדומה לדוגמא הבאה:
עמוד ההתחברות

עמוד ההתחברות עם שגיאות

החל מגרסא 1.1.1, ישנו וידג'ט חדש בשם CActiveForm המפשט את יצירת הטופס. הוידג'ט מסוגל לתמוך באימות נתונים רציף גם בצד הלקוח ובצד השרת. על ידי שימוש ב CActiveForm, ניתן לכתוב את קוד התצוגה המוצג למעלה בצורה הבאה:
«div class="revision"»$Id: form.view.txt 1751 2010-01-25 17:21:31Z qiang.xue $«/div»