Tworzenie pierwszej aplikacji w Yii
W tym rozdziale pokażemy jak utworzyć Twoją pierwszą aplikacje, po to, abyś nabył
niezbędnego doświadczenia w pracy z Yii. Aby utworzyć nową aplikację Yii
użyjemy yiic (narzędzia linii poleceń) oraz Gii (potężnego, przeglądarkowego generatora kodu)
pozwalających na automatyczne generowanie kodu dla określonych zadań. Dla wygody przyjmijmy, że
YiiRoot jest katalogiem, w którym zainstalowano Yii, a WebRoot to główne miejsce na naszym serwerze.
Uruchom yiic z wiersza poleceń w następujący sposób:
Uwaga: uruchamiając
yiicna Mac OS, Linuksie lub Uniksie być może będziesz musiał zmienić uprawnienia plikuyiictak, aby stał się on wykonywalnym. Alternatywnie możesz użyć tego narzędzia następująco:
Powyższe instrukcje utworzą szkielet aplikacji Yii w katalogu
WebRoot/testdrive, który posiada strukturę katalogów wymaganą przez
większość aplikacji Yii.
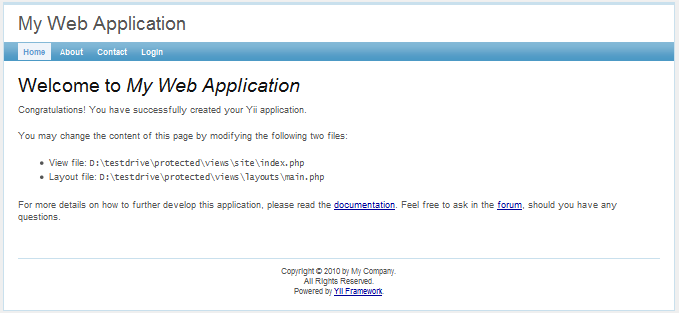
Bez pisania nawet pojedynczej linijki kodu, możemy przetestować naszą pierwszą aplikację Yii poprzez wpisanie następującego adresu URL w przeglądarce:
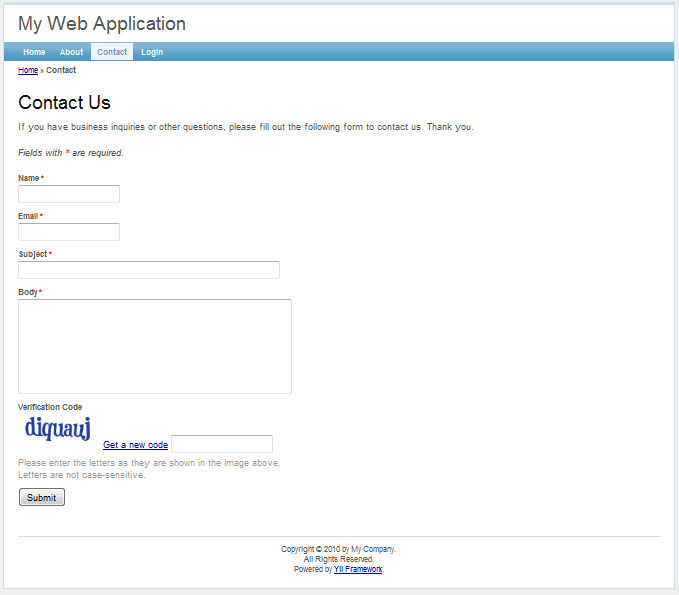
Jak widać aplikacja składa się z czterech stron: strony domowej, o nas, kontaktowej i logowania. Strona kontaktowa zawiera formularz kontaktowy, poprzez który użytkownik może wysłać swoje zapytanie do webmastera. Strona logowania pozwala zaś użytkownikowi na uwierzytelnienie, poprzedzającą dostęp do uprzywilejowanych zasobów. Poniższe zrzuty ekranów prezentują więcej szczegółów.
Strona domowa

Strona kontaktowa

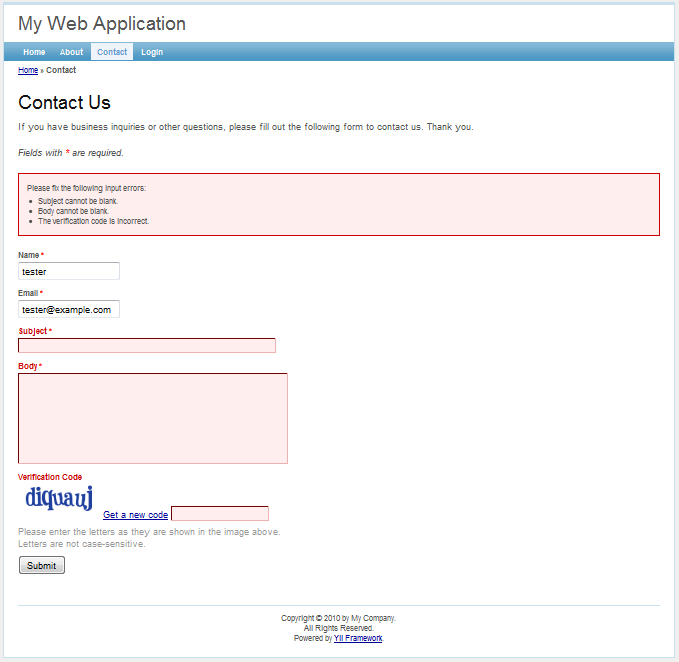
Strona kontaktowa wyświetlająca błędy dla pól wejściowych

Strona kontaktowa z potwierdzeniem wysłania formularza kontaktowego

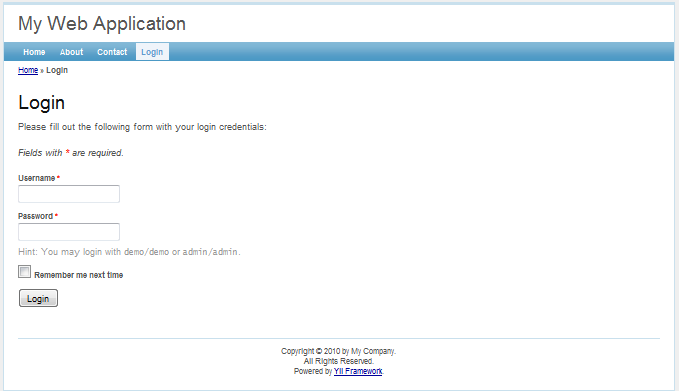
Strona logowania

Poniższy diagram prezentuje strukturę naszej aplikacji. Aby dowiedzieć się więcej zajrzyj do działu konwencje.
Łączenie się z bazą danych
Większość aplikacji webowych wykorzystuje bazy danych. Nasz aplikacja
testowa nie jest tu wyjątkiem. Aby użyć bazy danych musimy
poinformować aplikację jak ma się z nią połączyć. Jest to realizowane przez
plik konfiguracyjny WebRoot/testdrive/protected/config/main.php
przedstawiony poniżej:
Powyższy kod instruuje Yii, że aplikacja powinna łączyć się z bazą danych SQLite
WebRoot/testdrive/protected/data/testdrive.db jeśli zajdzie taka potrzeba.
Zauważ, że baza danych SQLite jest już załączona do szkieletu aplikacji, który
przed chwilą wygenerowaliśmy. Ta baza danych zawiera jedynie tabelę o nazwie tbl_user:
Jeśli chcesz używać bazy danych MySQL, powinieneś użyć załączonego pliku schematu MySQLWebRoot/testdrive/protected/data/schema.mysql.sql aby utworzyć bazę danych.
Uwaga: Aby używać funkcjonalności bazodanowych Yii, potrzebujemy udostępnić rozszerzenie PHP PDO oraz rozszerzenia PDO dla poszczególnych sterowników. Dla aplikacji testowej, potrzebujemy włączyć oba rozszerzenia
php_pdoorazphp_pdo_sqlite.
Implementowanie operacji CRUD
Ta część to czysta zabawa. Chcemy zaimplementować operacje CRUD (od ang. create - tworzenie,
read - odczyt, update - aktualizacji i delete - usuwanie) dla tabeli tbl_user,
którą przed chwilą utworzyliśmy. Operacje te są powszechnie wymagane w typowych
aplikacjach. Zamiast męczyć się pisząc kod możemy skorzystać
z Gii -- potężnego przeglądarkowego generatora kodu.
Info: Gii dostępne jest poczynając od wersji 1.1.2. Wcześniej mogliśmy używać wspomnianego narzędzia
yiicw celu osiągnięcia tego samego efektu. Aby uzyskać więcej szczegółów na ten temat, przejdź do rozdziału implementowanie operacji CRUD z Yii.
Konfigurowanie Gii
Aby używać Gii musimy najpierw zmienić plik WebRoot/testdrive/protected/config/main.php, który określany mianem konfiguracji aplikacji:
Teraz możesz odwiedzić adres URL http://hostname/testdrive/index.php?r=gii.
Zostaniemy tam poproszeni o wprowadzenia hasła, które powinno
zgadzać się z tym, które przed chwilą podaliśmy w konfiguracji aplikacji.
Generowanie modelu użytkownika
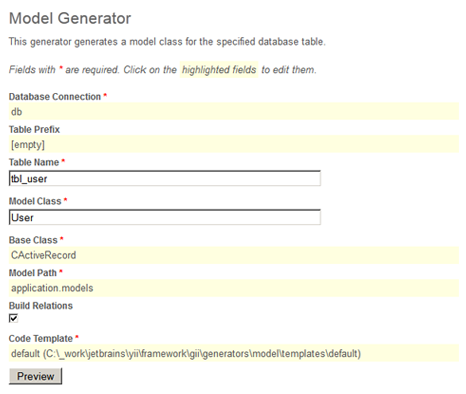
Po zalogowaniu się, kliknij na link Model Generator. Spowoduje to przeniesienie nas do następującej strony generującej model.
Generator modeli

W polu nazwy tabeli Table Name, wprowadź tbl_user. W polu klasy modelu Model Class wprowadź User. Następnie naciśnij przycisk podglądu Preview. Spowoduje to ukazanie się nam nowego pliku z kodem, który ma zostać wygenerowany. Teraz naciśnij przycisk generowania Generate. Nowy plik o nazwie User.php zostanie wygenerowany w katalogu protected/models. Wygenerowana w ten sposób klasa modelu User pozwoli nam porozumiewać się z tabelą bazy danych tbl_user w sposób obiektowy, co zostanie opisane w dalszej części przewodnika,
Generowanie kodu CRUD
Po utworzeniu pliku klasy modelu wygenerujemy kod który implementuje operacje CRUD na danych wejściowych użytkownika. Wybieramy,
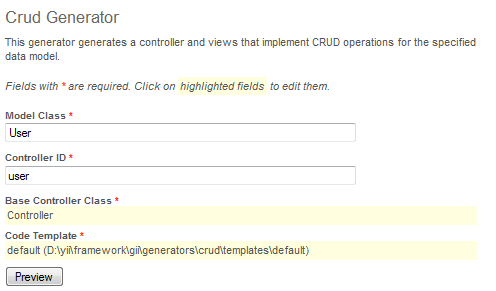
pokazany poniżej, generator operacji CRUD Crud Generator w Gii:
Generator operacji CRUD

W polu modelu klasy Model Class wpisz User. W polu identyfikatora kontrolera Controller ID wpisz user (małymi literami). Następnie naciśnij przycisk podglądu Preview a następnie przycisk generowania Generate. Zakończyliśmy generowanie kodu CRUD.
Dostęp do stron CRUD
Nacieszmy się teraz efektami naszej pracy otwierając następujący adres URL:
Spowoduje to wyświetlenie listy użytkowników z tabeli tbl_user.
Kliknij przycisk Create User znajdujący się na tej stronie.
Zostaniesz przeniesiony do strony logowania, o ile wcześniej nie zalogowałeś się.
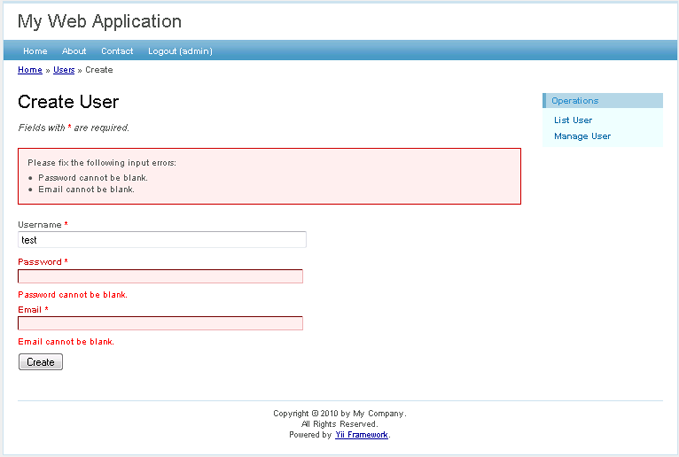
Po zalogowaniu zobaczymy formularz wprowadzania danych, który pozwoli nam dodać nowego użytkownika.
Wypełnij formularz i kliknij przycisk Create. Jeżeli wystąpił jakikolwiek błąd
danych wejściowych, pojawi się zgrabny komunikat informujący o błędzie co ustrzeże nas
przed zapisaniem niepoprawnych danych. Wracając do listy użytkowników powinniśmy zauważyć
nowo dodanego użytkownika.
Aby dodać kolejnych użytkowników powtórz powyższe kroki. Zauważ, że strona z listą użytkowników podlega automatycznemu podziałowi na strony, jeśli w tabeli istnieje zbyt wiele użytkowników by wyświetlić ich na jednej stronie.
Jeżeli zalogowaliśmy się jako administrator używając użytkownika/hasła admin/admin,
możemy odwiedzić stronę administrowania użytkownikami pod adresem:
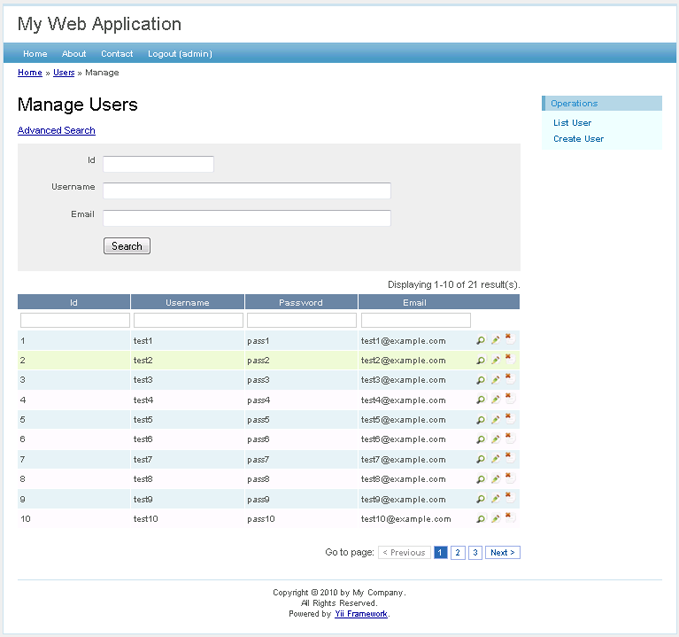
Powyższe wywołanie spowoduje pokazanie się nam wpisów z użytkownikami przy użyciu ładnego formatu tabelarycznego. Możemy klikać w nagłówki komórek, aby uporządkować odpowiadającą mu kolumnę. Możemy klikać przyciski w każdym wierszu danych w celu wyświetlenia, aktualizacji lub usunięcia odpowiadającego im wiersza danych. Możemy przeglądać pozostałe strony. Możemy również filtrować i wyszukiwać interesujące nas dane.
Wszystkie te praktyczne funkcjonalności nie wymagały od nas napisania choćby pojedynczej linijki kodu!
Strona administracji użytkownikami

Strona tworzenia nowego użytkownika