Criando a primeira aplicação Yii
Para lhe dar uma experiência inicial com o Yii, descrevemos nesta seção como criar
a sua primeira aplicação em Yii. Nos vamos usar o yiic (ferramenta de linha de comando)
para criar uma nova aplicação em Yii e Gii (poderoso gerador de código na web)
para automatizar a criação de código para determinadas tarefas. Por conveniência,
assumiremos que YiiRoot é o diretório onde o Yii está instalado e WebRoot é
o diretório raíz do servidor Web.
Execute o yiic pela linha de comando, como no exemplo a seguir:
Nota: Quando executamos o
yiicno Mac OS, Linux ou Unix, devemos alterar a permissão do arquivoyiicpara torna-lo executável. Como forma alternativa, você pode executa-lo da seguinte maneira:
Esse comando irá criar um esqueleto de uma aplicação Yii no diretório WebRoot/testdrive.
A aplicação tem um estrutura de diretórios que é a necessária para a maioria das
aplicações feitas no Yii.
Sem ter escrito uma única linha de código, já podemos testar nossa primeira aplicação Yii, acessando a seguinte URL:
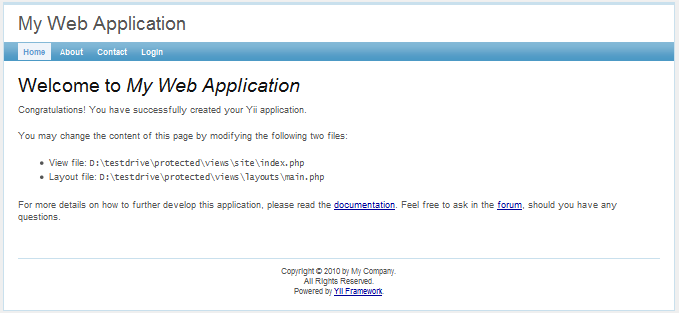
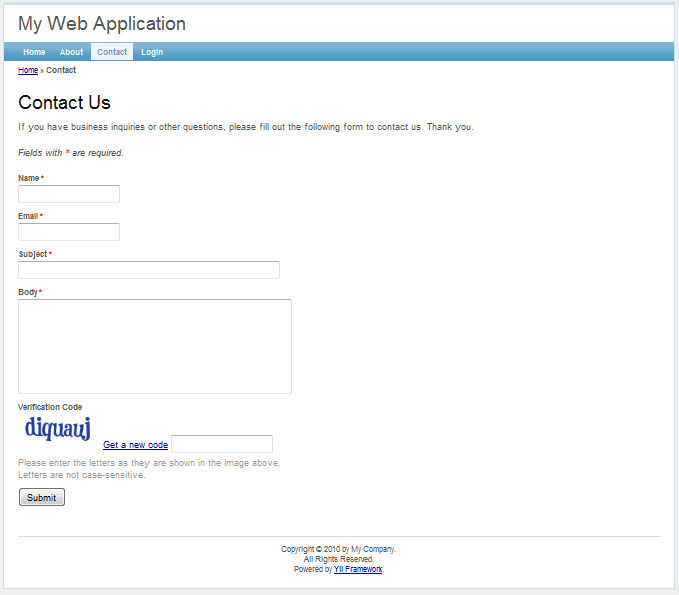
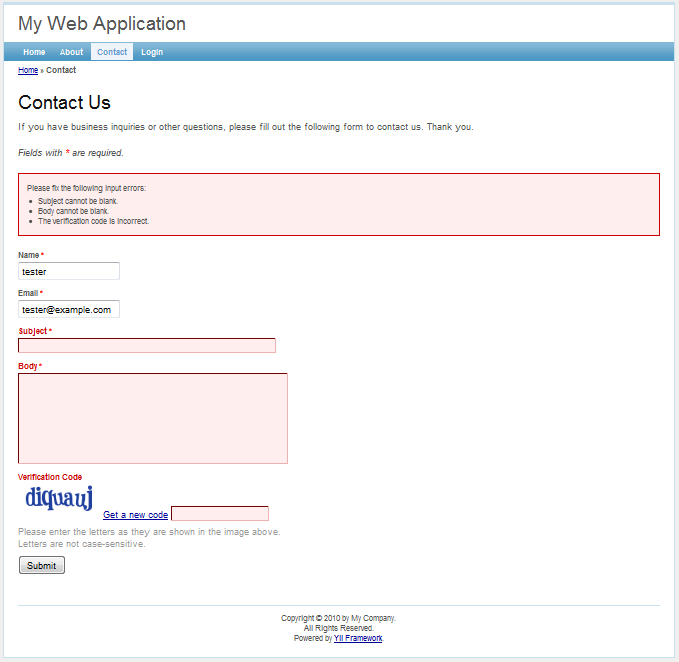
Como podemos ver, a aplicação tem quatro páginas: a página inicial, a página sobre, a página de contato e a página de login. A página principal mostra algumas informações sobre a aplicação, como o login do usuário ativo, a página de contato exibe um formulário de contato que os usuários podem preencher e enviar suas mensagens, a página de login permite que os usuários se autentiquem antes de acessar o conteúdo privilegiado. Veja as imagens a seguir para mais detalhes:
Página Principal

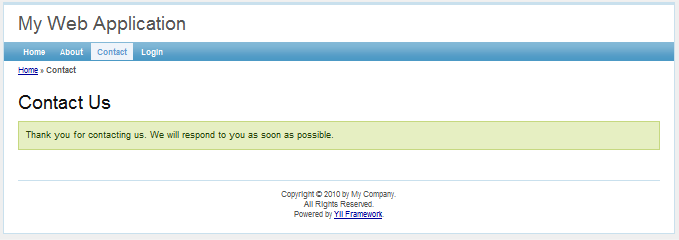
Página de Contato

Página de Contato com erros de entrada

Página de Contato com emissão bem sucedida

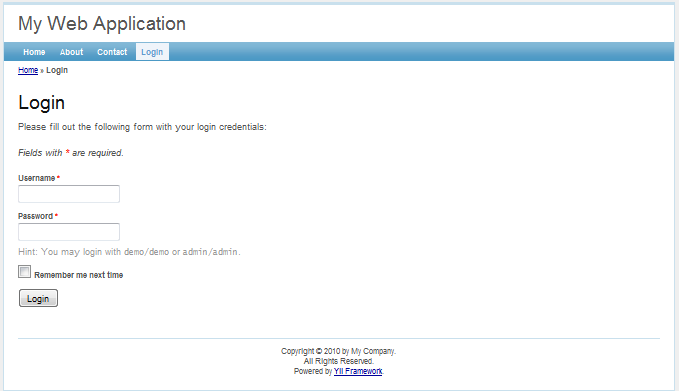
Página de Login

A listagem seguinte mostra a estrutura de diretórios da nossa aplicação. Por favor, veja as Convenções para obter explicações detalhadas sobre essa estrutura.
O gerador de aplicação descrito acima também suporta a criação de arquivos necessários
pelo sistema de controle de versão Git. O comando a seguir deveria criar os arquivos:
.gitignore (por exemplo, o conteúdo dos diretórios assets e runtime não devem
ser rastreado) e .gitkeep (força o rastreamento de diretórios inicialmente vazios
mas importante).
Outro VCS(sistema de controle de versão) suportado é o Mercurial: passe o valor hg como terceiro parâmetro se você estiver usando este VCS. Este recurso está disponível desde a versão 1.1.11.
Conectando ao Banco de Dados
A maioria das aplicações Web são auxiliadas com o uso de banco de dados.
Nossa aplicação de test-drive não é uma exceção. Para usar um banco de dados,
primeiro precisamos dizer à aplicação como se conectar a ele. Isto é feito
alterando o arquivo de configuração WebRoot/testdrive/protected/config/main.php,
como mostrado abaixo:
Acima, nós adicionamos uma entrada para db ao array components, que instrui a
aplicação para se conectar ao banco de dados SQLite WebRoot/testdrive/protected/data/testdrive.db
quando for preciso. Nota-se que o banco de dados SQLite já está incluído no esqueleto da
aplicação que acabou de ser gerada. O banco de dados contém apenas uma única tabela chamada tbl_user:
Se você quiser tentar um banco de dados MySQL, você pode usar o arquivo de esquema
WebRoot/testdrive/protected/data/schema.mysql.sql para criar o banco de dados.
Nota: Para utilizar os recursos de banco de dados do Yii, precisamos ativar a extensão PDO do PHP e a extensão de driver PDO específico. Para a aplicação test-drive, as extensões
php_pdoephp_pdo_sqlitedeverão estar habilitadas.
Implementando operações do tipo CRUD
Agora começa a parte divertida. Iremos implementar operações CRUD (create, read,
update and delete) quer realizará inserções, leituras, edições e deleções na
tabela tbl_user que acabamos de criar. Este tipo de operação é frequetemente necessário
em aplicações reais. Em vez de se dar ao trabalho de escrever o código real, vamos
usar Gii - um poderoso gerador de código baseado na web.
Info: Gii está disponível desde a versão 1.1.2. Antes disso, podemos usar a ferramenta mencionada
yiicpara realizar a mesma funcionalidade. Para mais detalhes, consulte a Geração de código utilizando a ferramenta de linha de comando.
Configuring Gii
Para poder usar Gii, primeiro precisamos editar o arquivo WebRoot/testdrive/protected/config/main.php,
que é conhecido como o arquivo de configuração da aplicação.
Então, visite a URL http://nomedoservidor/testdrive/index.php?r=gii.
Vai ser solicitada uma senha, que deve ser a mesma que você acabou de entrar na configuração da aplicação.
Gerando o Modelo User
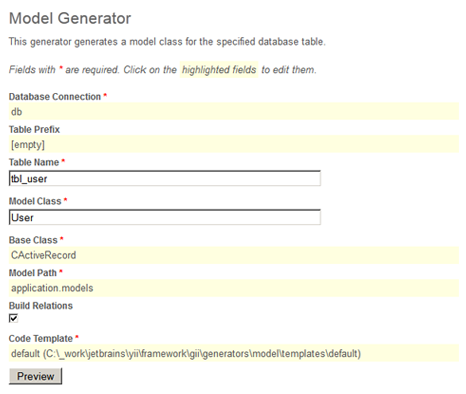
Após o login, clique no link Model Generator. Isto nos levará para a página modelo de geração,
Gerador de Modelo

No campo Table Name, digite tbl_user. No campo Model Class, digite User. Então pressione o botão Preview.
Isso vai nos mostrar o novo arquivo de código a ser gerado. Agora pressione o botão Generate.
Um novo arquivo chamado User.php será criado em protected/models. Como descreveremos mais adiante
neste guia, esta classe modelo User nos permite falar com a tabela de banco de dados tbl_user
de forma orientada a objetos.
Gerando o código CRUD
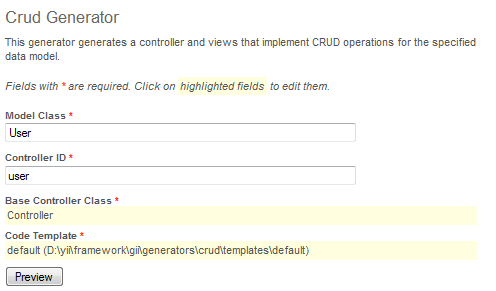
Depois de criar o arquivo da classe do modelo, nos iremos gerar o código que implementa as operações CRUD sobre os dados do usuário. Escolhemos o Gerador de CRUD no Gii, como mostrado a seguir.
Gerador CRUD

No campo Model Class, digite User. No campo Controller ID, digite user (em minúsculo). Agora
pressione o botão Preview seguido do botão Generate. Nós finalizamos a geração de código CRUD.
Acessando as páginas do CRUD
Vamos verificar o nosso trabalho pela seguinte URL:
Isto irá exibir uma lista dos usuários registrados na tabela tbl_user.
Clique no botão Create User na página. Iremos ser levados para a página de login,
caso não tenha se identificado antes. Após o login, vemos um formulário que nos
permite adicionar um novo usuário. Preencha o formulário e clique no botão Create.
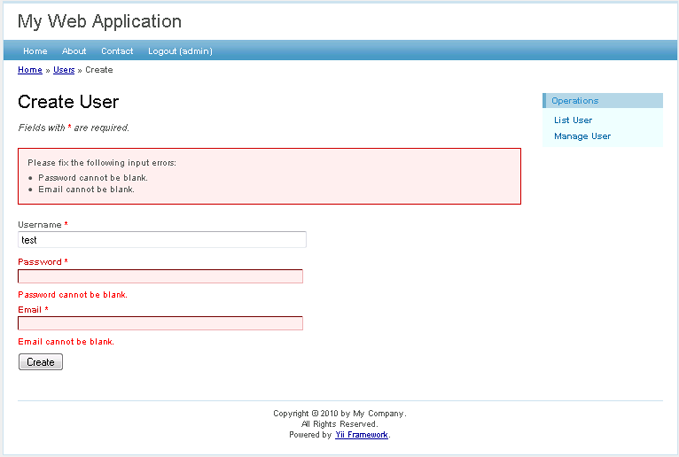
Se houver qualquer erro de entrada, um aviso de erro vai aparecer e não poderemos
salvar a entrada. Voltando à página da lista dos usuários, devemos ver o recém
adicionado usuário.
Repita os passos acima para adicionar mais usuários. Observe que a página da lista de usuários automaticamente pagina os usuários, caso exista muitos a serem exibidos em uma página.
Se você entrar como um administrador usando admin/admin, podemos ver a página
do administrador com a seguinte URL:
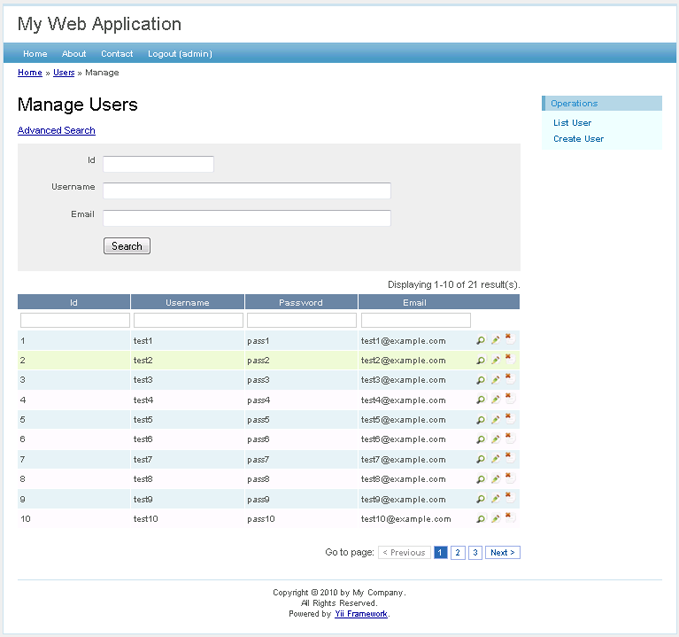
Isso irá nos mostrar as entradas de usuário em um formato tabular agradável. Podemos clicar sobre as células do cabeçalho para ordenar as colunas correspondentes. Podemos clicar nos botões em cada linha de dados para ver, atualizar ou excluir a linha correspondente. Nós podemos navegar em páginas diferentes. Nós também podemos filtrar e pesquisar os dados em que estamos interessados.
Todas essas interessantes características foram criadas sem escrever uma única linha de código!
Página do administrador

Página para criar um novo usuário