Создание формы
Написание формы не должно вызвать никаких затруднений. Мы начинаем с тега form, атрибут
action которого должен содержать URL действия login, рассмотренного ранее. Затем добавляем метки
и поля ввода для атрибутов, объявленных в классе LoginForm. В завершение, мы вставляем кнопку
отправки данных формы. Всё это без проблем пишется на чистом HTML коде.
Для упрощения процесса создания формы Yii предоставляет несколько классов-помощников (helpers). Например, для создания текстового поля, можно вызвать метод CHtml::textField(), для выпадающего списка — CHtml::dropDownList().
Информация: Безусловно, может возникнуть справедливый вопрос, а в чём преимущество использования помощника, если объём написанного кода сравним с чистым HTML кодом? Ответ прост: использование помощника даёт большие возможности. Например, код, приведённый ниже, создаёт текстовое поле, отправляющее данные формы на сервер, когда пользователь меняет её значение.
Заметьте, что всё реализовано без единой строчки JavaScript.
Ниже мы создаём представление — форму авторизации — с помощью класса CHtml. Здесь переменная $model —
экземпляр класса LoginForm:
Форма, которую мы создали выше, обладает куда большей динамичностью. К примеру,
CHtml::activeLabel() создаёт метку, соответствующую атрибуту модели, и если при вводе данных была
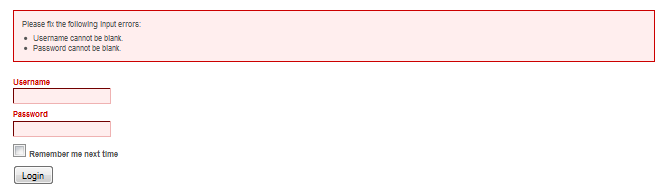
допущена ошибка, то CSS класс метки сменится на error, изменив внешний вид метки в соответствии с CSS стилями.
Похожим образом метод CHtml::activeTextField() создаёт текстовое поле для соответствущего атрибута модели и графически выделяет ошибки ввода.
Если использовать файл CSS стилей form.css, создаваемый скриптом yiic, то наша форма будет
выглядеть так:
Страница авторизации

Страница авторизации с сообщением об ошибке

Начиная с версии 1.1.1, для создания форм можно воспользоваться новым виджетом CActiveForm, который позволяет реализовать валидацию как на клиенте, так и на сервере. При использовании CActiveForm код отображения будет выглядеть следующим образом: