Создание первого приложения
В этом разделе мы расскажем, как создать наше первое приложение.
Для создания нового приложения мы будем использовать yiic (консольную утилиту), для
генерации кода — Gii (мощный веб кодогенератор). Будем считать для удобства,
что YiiRoot — это директория, куда установлен Yii, а WebRoot — корневая
директория веб-сервера.
Запускаем yiic в консоли со следующими параметрами:
Примечание: При использовании
yiicна Mac OS, Linux или Unix вам может понадобиться изменить права доступа для файлаyiic, чтобы сделать его исполняемым. Альтернативный вариант запуска утилиты представлен ниже:
В результате в директории WebRoot/testdrive будет создан каркас приложения.
Созданное приложение — хорошая отправная точка для добавления необходимого функционала, так как оно уже содержит все необходимые директории и файлы. Не написав ни единой строчки кода, мы уже можем протестировать наше первое Yii-приложение, перейдя в браузере по следующему URL:
Приложение содержит четыре страницы: главную, страницу «о проекте», страницу обратной связи и страницу авторизации. Страница обратной связи содержит форму для отправки вопросов и предложений, а страница авторизации позволяет пользователю аутентифицироваться и получить доступ к закрытой части сайта (см. рисунки ниже).
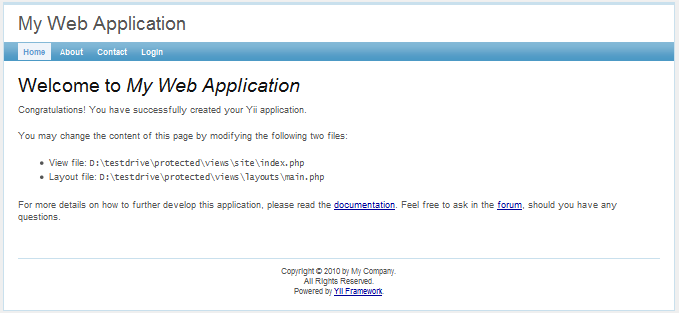
Главная страница

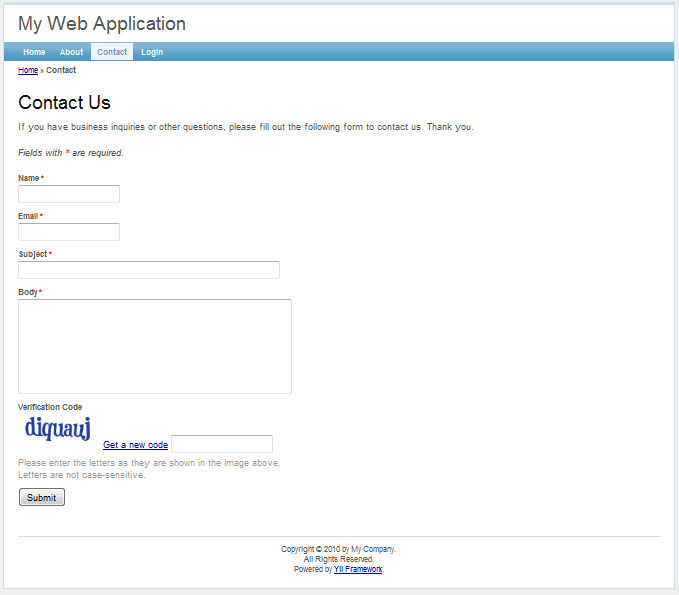
Страница обратной связи

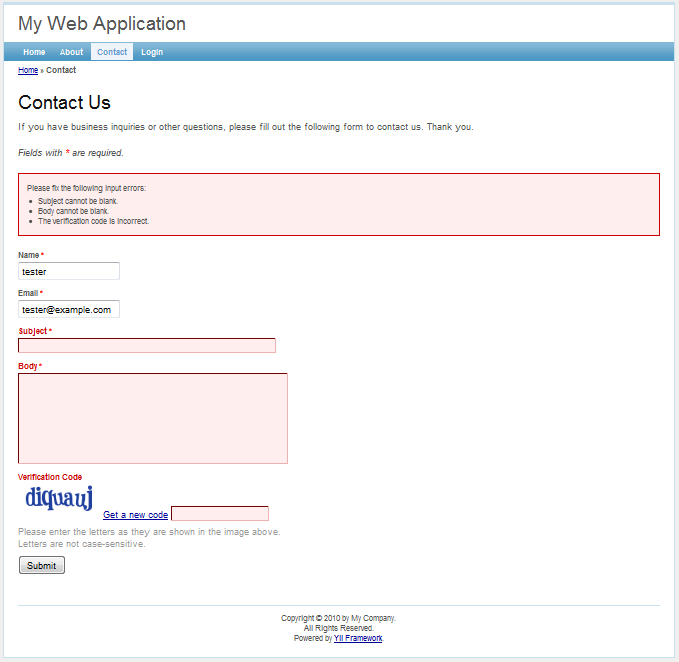
Страница обратной связи с ошибками ввода

Страница обратной связи с успешно отправленной формой

Страница авторизации

Наше приложение имеет следующую структуру директорий. Подробное описание этой структуры можно найти в соглашениях.
Описанный выше генератор может создать файлы, необходимые при работе с
системой контроля версий Git. Приведённая далее команда создаст все необходимые
.gitignore (содержимое assets и runtime не должно оказаться в репозитории)
и .gitkeep (важные директории включаем в репозиторий даже если они пустые):
Ещё одна поддерживаемая система контроля версий — Mercurial. Если вы пользуетесь
ей, передайте третьим параметром hg. Данная возможность доступна с версии 1.1.11.
Соединение с базой данных
Большинство веб-приложений используют базы данных, и наше приложение не исключение. Для использования базы данных
необходимо объяснить приложению, как к ней подключиться.
Это делается в конфигурационном файле WebRoot/testdrive/protected/config/main.php.
Например, так:
В приведённом выше коде указано, что приложение должно подключиться к базе данных SQLite
WebRoot/testdrive/protected/data/testdrive.db как только это понадобится. Отметим, что
база данных SQLite уже включена в сгенерированное приложение. В этой базе имеется только
одна таблица tbl_user:
Если вы хотите использовать базу данных MySQL, то вы можете воспользоваться файлом
WebRoot/testdrive/protected/data/schema.mysql.sql для её создания.
Примечание: Для работы с базой данных Yii требуется расширение PHP PDO и соответствующий драйвер PDO. Для тестового приложения необходимо подключить расширения
php_pdoиphp_pdo_sqlite.
Реализация операций CRUD
А теперь самое интересное. Мы бы хотели добавить операции CRUD
(создание, чтение, обновление и удаление) для только что созданной таблицы tbl_user —
это часто необходимо при разработке реальных приложений. Вместо ручного написания кода мы
воспользуемся веб кодогенератором Gii.
Информация: Gii доступен, начиная с версии 1.1.2. Ранее для тех же целей использовался уже упомянутый
yiic. Подробнееyiicописан в разделе «генерация CRUD при помощи yiic shell».
Настройка Gii
Для того чтобы использовать Gii, нужно отредактировать
файл конфигурации приложения
WebRoot/testdrive/protected/config/main.php:
После этого перейдите по URL http://hostname/testdrive/index.php?r=gii и
введите указанный в конфигурации пароль.
Генерация модели User
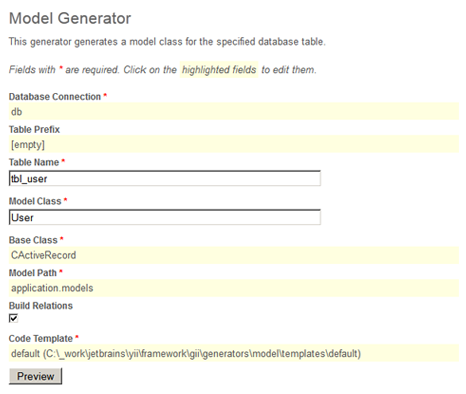
После входа зайдите в раздел Model Generator:
Model Generator

В поле Table Name введите tbl_user. В поле Model Class — User.
Затем нажмите на кнопку Preview. Вы увидите новый файл, который будет
сгенерирован. После нажатия кнопки Generate в protected/models будет создан
файл User.php. Как будет описано далее в руководстве, класс модели User
позволяет работать с данными в таблице tbl_user в стиле ООП.
Генерация CRUD
После генерации класса модели мы сгенерируем код, реализующий для неё операции CRUD.
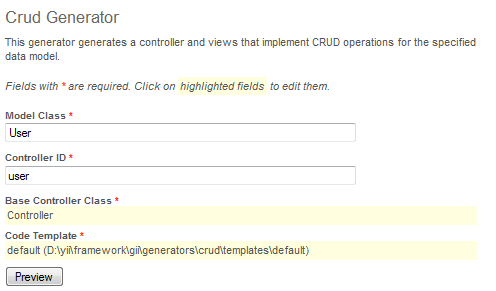
Выбираем Crud Generator:
CRUD Generator

В поле Model Class вводим User. В поле Controller ID — user (в нижнем регистре).
Теперь нажимаем Preview и затем Generate. Генерация кода CRUD завершена.
Доступ к страницам CRUD
Давайте порадуемся нашим трудам, перейдя по следующему URL:
Мы увидим страницу со списком пользователей из таблицы tbl_user. Поскольку наша таблица пуста, то записей в ней не будет.
Кликнем по кнопке Create User и, если мы еще не авторизованы, отобразится страница авторизации.
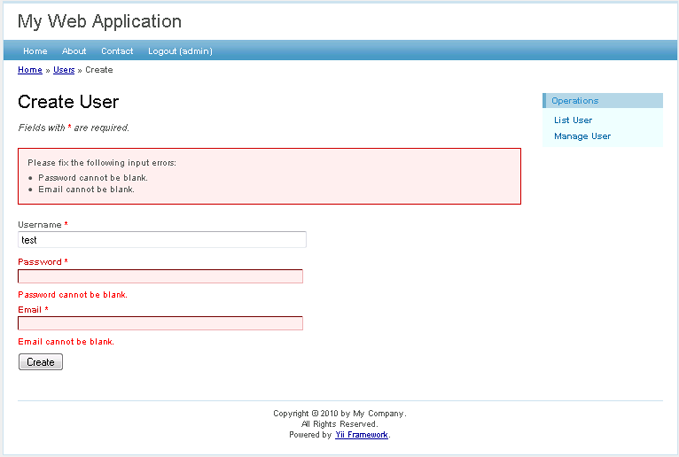
В случае успешной авторизации загрузится форма добавления нового пользователя. Заполним её и нажмем кнопку Create.
Если при заполнении формы были допущены ошибки, мы увидим красивое сообщение об ошибке.
Вернувшись назад к списку пользователей, мы должны увидеть только что созданного пользователя.
Повторите описанную операцию и добавьте ещё несколько пользователей. Обратите внимание, что при значительном
количестве пользователей для их отображения на одной странице список будет автоматически разбиваться на страницы.
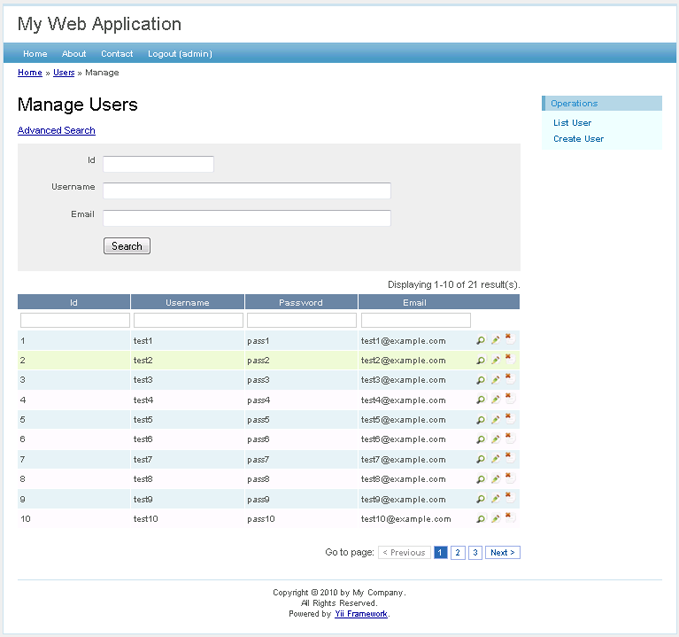
Выполнив вход в качестве администратора (admin/admin),
можно увидеть страницу управления пользователями по адресу:
Появится наглядная таблица пользователей. Кликнув на название одного из полей заголовка таблицы, можно упорядочить записи по значениям соответствующего столбца. Для просмотра, редактирования или удаления записей можно воспользоваться кнопками в соответствующих строках таблицы. Также можно переходить на разные страницы, фильтровать результаты и производить поиск по ним.
Всё это не требует написания ни одной строчки кода!
Страница управления пользователями

Страница добавления нового пользователя