Skapa en första Yii-applikation
För att ge en inledande erfarenhet av Yii beskrivs i detta avsnitt hur man kan skapa
en första Yii-applikation. Vi kommer att använda yiic (kommandoradsverktyg)
till att skapa en ny Yii-applikation samt Gii (kraftfull webbaserad kodgenerator)
till att automatisera kodgenerering för bestämda ändamål. Vi antar att YiiRoot
är katalogen där Yii är installerat, samt att WebRoot är webbserverns rotkatalog
för dokument.
Kör yiic från en kommandorad enligt följande:
Märk: Om
yiickörs under Mac OS, Linux eller Unix, kan rättigheterna för filenyiicbehöva kompletteras så att den blir körbar (executable). Alternativt kan verktyget köras på följande sätt,
Detta kommer att skapa en mall till Yii-applikation under katalogen
WebRoot/testdrive. Applikationen har en katalogstruktur som kommer till
användning i de flesta Yii-applikationer.
Utan att skriva en enda rad kod kan den första Yii-applikationen nu testköras genom att mata in följande URL i webbläsarens adressfält:
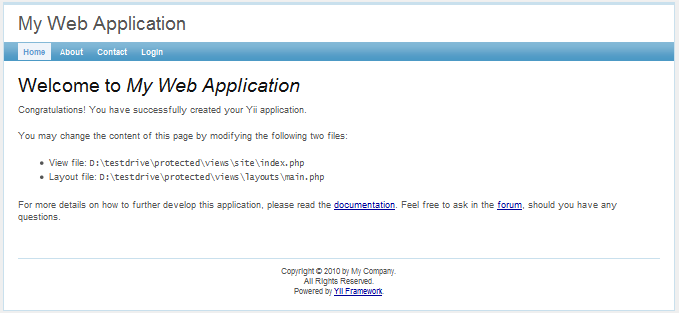
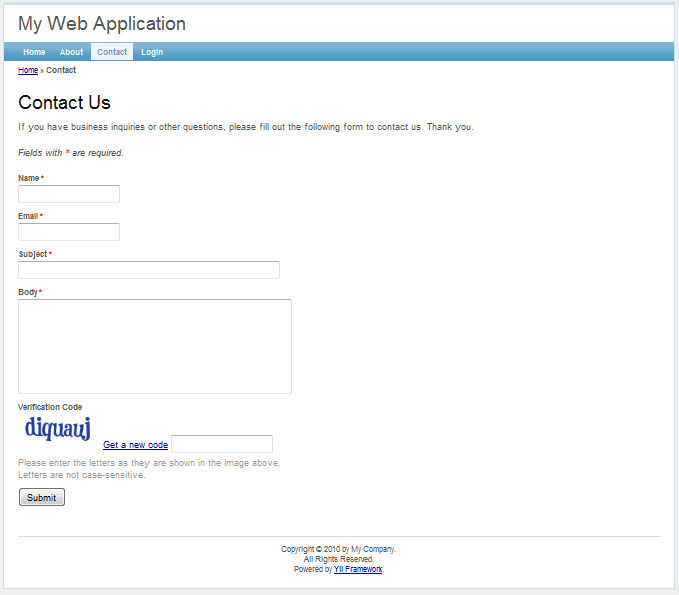
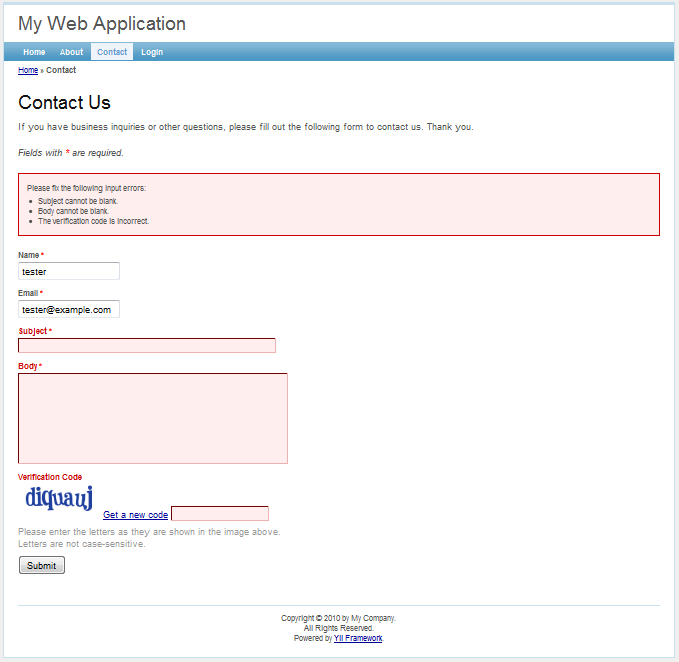
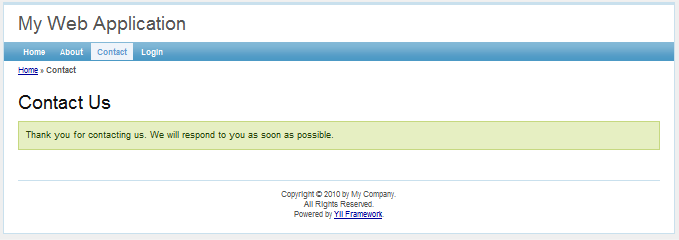
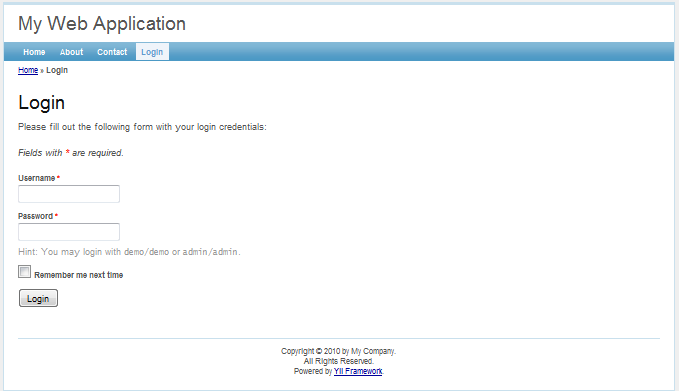
Som nu framgår består applikationen av fyra sidor: startsidan, "om"-sidan, kontaktsidan och inloggningssidan. Kontaktsidan presenterar ett kontaktformulär som användare kan fylla i för att skicka sina förfrågningar till webbadministratören och inloggningssidan ger användare möjlighet att bli autentiserade för åtkomst till priviligierat innehåll. Se nedanstående skärmdumpar för närmare detaljer.
Startsida

Kontaktsida

Kontaktsida med inmatningsfel

Kontaktsida vid korrekt inmatning

Inloggningssida

Följande diagram visar applikationens katalogstruktur. Se Konventioner för en detaljerad förklaring.
Anslutning till databas
De flesta webbapplikationer backas upp av databaser. Vår testkörningsapplikation
utgör inget undantag. För att använda en databas måste vi visa applikationen hur
den skall göra för att ansluta. Detta gör man i applikationens konfigurationsfil
WebRoot/testdrive/protected/config/main.php, så som visas nedan:
Ovanstående kod instruerar Yii om att applikationen skall ansluta till SQLite-databasen
WebRoot/testdrive/protected/data/testdrive.db när så erfordras. Notera att SQLite-databasen
redan är inkluderad i skelettet till applikation vi just genererat. Databasen innehåller endast
en enda tabell med namnet tbl_user:
Den som vill prova en MySQL-databas istället kan använda den medföljande MySQL-schemafilen
WebRoot/testdrive/protected/data/schema.mysql.sql för att skapa databasen.
Märk: För att Yii:s databasfiness skall gå att använda måste PHP:s PDO-tillägg samt det drivrutinspecifika PDO-tillägget aktiveras. För prova på-applikationen innebär detta att tilläggen
php_pdoochphp_pdo_sqliteskall vara igång.
Implementering av CRUD-operationer
Nu till den roliga biten. Vi vill implementera CRUD-operationerna (create, read,
update och delete) för tabellen tbl_user vi just skapat. Detta är även ett vanligt
förekommande krav i skarpa webbapplikationer. I stället för omaket att skriva kod
manuellt, använder vi Gii -- en kraftfull webbaserad kodgenerator.
Info: Gii har varit tillgänglig sedan version 1.1.2. Innan dess kunde det tidigare nämnda verktyget
yiicanvändas för samma ändamål. För ytterligare detaljer, hänvisas till Implementering av CRUD-operationer med yiic shell.
Konfigurera Gii
För att Gii skall kunna användas, behöver vi först redigera filen WebRoot/testdrive/protected/config/main.php,
även känd som applikationens konfigurationsfil:
Gå därefter till URL:en http://hostname/testdrive/index.php?r=gii.
Vid frågan om lösenord skall det i applikationens konfigurationsfil angivna lösenordet matas in.
Generera modellen User
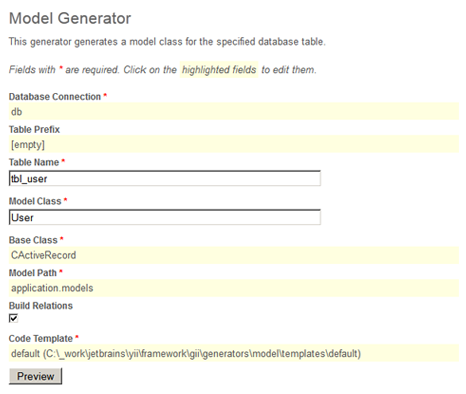
Efter inloggning, klicka på länken Model Generator. Detta förflyttar oss till följande modellgenereringssida,
Model Generator

Mata in tbl_user i fältet Table Name. Mata in User i fältet Model Class. Klicka på Preview-knappen.
Detta presenterar kodfilen som kommer att genereras. Klicka på Generate-knappen. En ny fil med namnet User.php
kommer att genereras i katalogen protected/models. Som vi kommer att beskriva senare i denna guide,
tillåter denna User-modell oss att, i en objektorienterad stil, kommunicera med den underliggande
databasens tabell tbl_user.
Generera CRUD-kod
När modellens klassfil har genererats skall vi generera kod som implementerar CRUD-operationer för user-data.
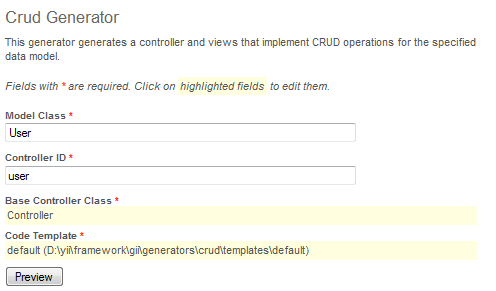
Vi väljer Crud Generator i Gii, så som följer,
CRUD Generator

Mata in User i fältet Model Class. Mata in user (med gemena) i fältet Controller ID.
Klicka på Preview-knappen följt av Generate-knappen. Genereringen av CRUD-kod är nu klar.
Åtkomst till CRUD-sidor
Resultatet kan nu beskådas genom inmatning av URL:en:
Detta kommer att presentera en lista med poster från tabellen tbl_user.
Klicka på knappen Create User på sidan. Inloggningssidan kommer att visas (såvida
vi inte loggat in tidigare). Efter inloggningen presenteras ett
inmatningsformulär där en ny user-post kan läggas till. Fyll i formuläret och
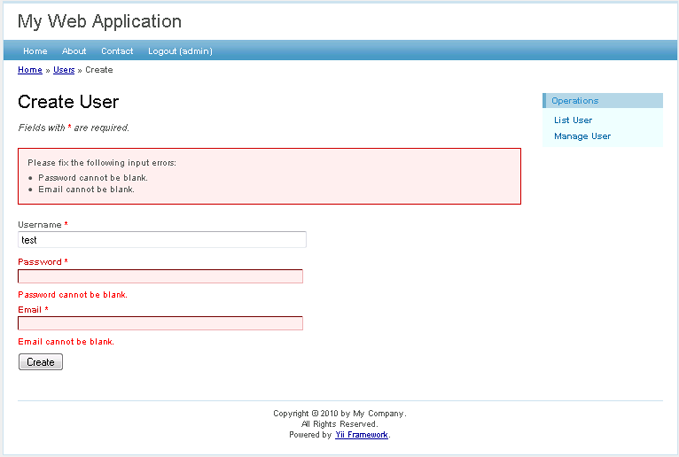
klicka på knappen Create. Om det förekommer något inmatningsfel kommer en
trevlig felmeddelanderuta visas, vilken förhindrar att felaktig inmatning
sparas. Tillbaka i listsidan skall den nyligen tillagda user-posten dyka upp i listan.
Upprepa ovanstående för att lägga till fler användare. Lägg märke till att listsidan automatiskt kommer att paginera user-posterna om de är för många för att visas på en sida.
Genom inloggning som administratör med admin/admin, kan user:s administrationssida visas via följande URL:
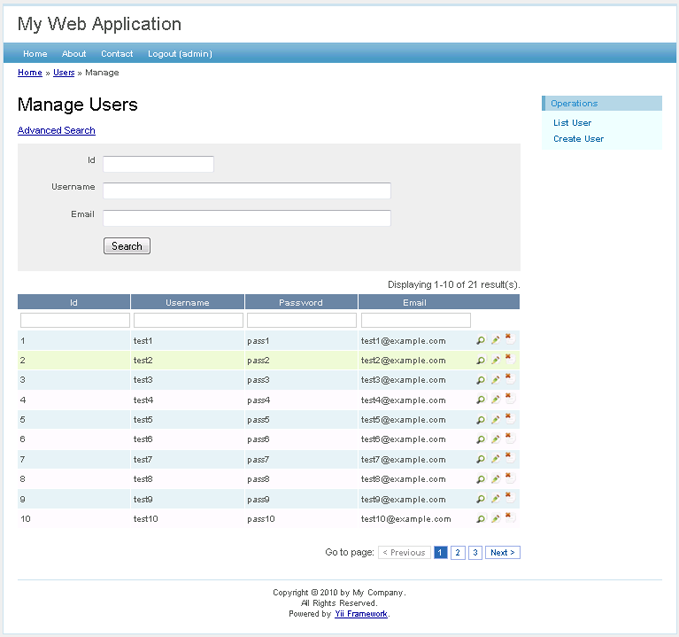
Detta presenterar user-posterna i ett trevligt tabulärt format. Sorteringskolumn kan väljas genom klick på respektive kolumnrubrik. Genom klick på knapparna i varje rad kan vi visa i formulär, uppdatera eller ta bort den motsvarande raden med data. Vi kan översiktligt se olika sidor samt filtrera och söka efter data av intresse.
Allt detta uppnåddes utan att skriva en enda rad kod!
User-administreringssida

Skapa ny user-sida