Створення першого додатку
У цьому розділі ми розкажемо як створити наш перший додаток.
Для створення нового додатку будемо використовувати yiic (консольну утиліту), для
генерації коду — Gii (потужний веб кодогенератор). Будемо вважати для зручності,
що YiiRoot — це директорія, в яку встановлено Yii, а WebRoot — коренева
директорія вашего веб-серверу.
Запускаємо yiic у консолі з наступними параметрами:
Примітка: При використанні
yiicна Mac OS, Linux або Unix вам може знадобитися змінити права доступу для файлаyiic, щоб зробити його виконуваним. Альтернативний варіант запуску утиліти представлений нижче:
В результаті у директорії WebRoot/testdrive буде створений каркас додатку.
Створений додаток — хороша відправна точка для додавання необхідного функціоналу, так як воно вже містить всі необхідні директорії та файли. Не написавши жодного рядка коду, ми вже можемо протестувати наш перший Yii-додаток, перейшовши в браузері за наступним URL:
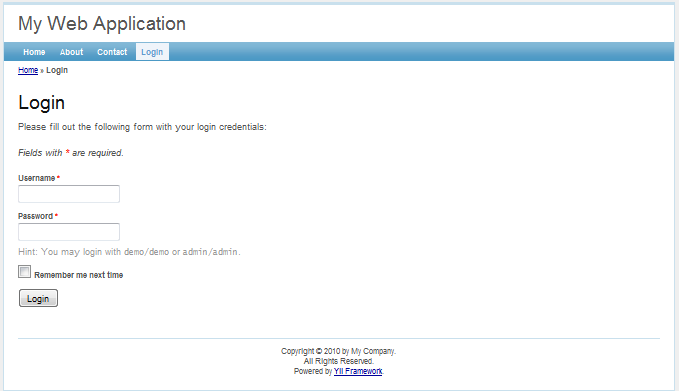
Додаток містить чотири сторінки: головну, сторінку «про проект», сторінку зворотнього звʼязку та сторінку авторизації. Сторінка зворотнього звʼязку містить форму для відправки питань та побажань, а сторінка авторизації дозволяє користувачу аутентифікуватися та отримати доступ до закритої частини сайту (див. малюнки нижче).
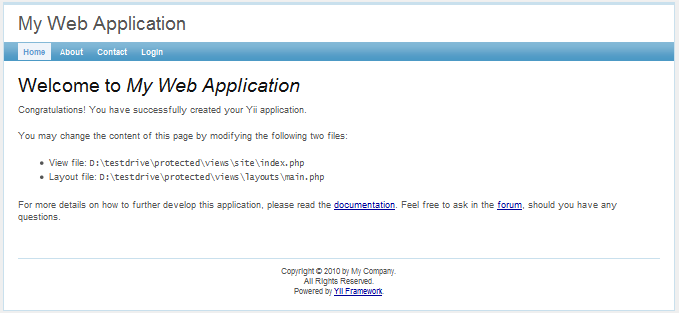
Головна сторінка

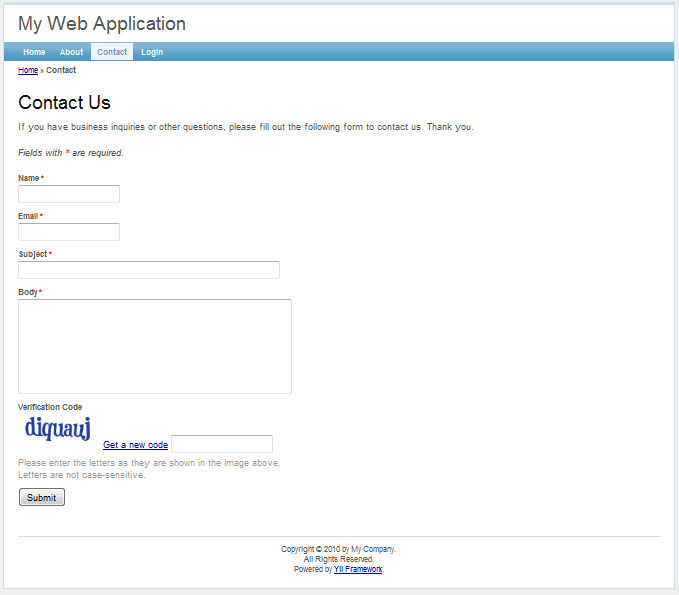
Сторінка зворотнього звʼязку

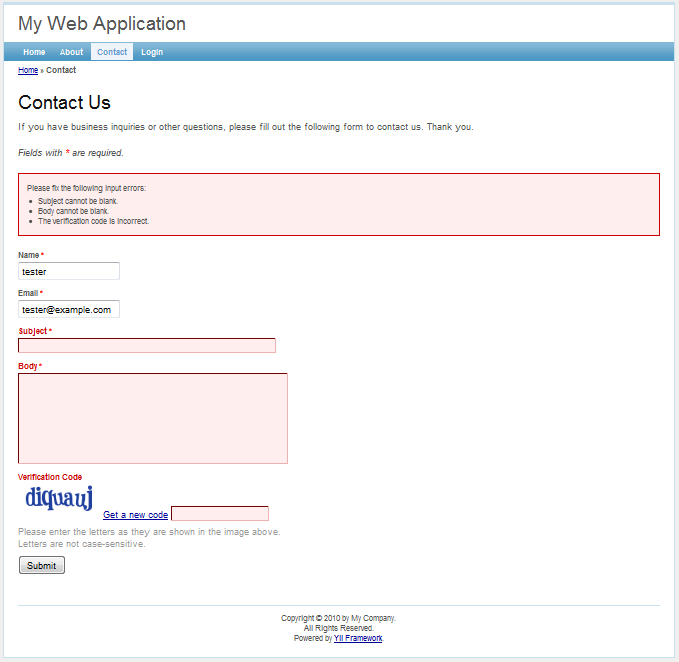
Сторінка зворотнього звʼязку з помилками вводу

Сторінка зворотнього звʼязку з успішно відправленою формою

Сторінка авторизації

Наш додаток має наступну структуру папок. Детальний опис цієї структури можна знайти в угодах.
Описаний вище генератор додатку, також підтримує створення необхідних файлів для системи контролю версій Git.
Наступна команда створить необхідні файли .gitignore (наприклад, зміст директорій assets та runtime не повинен відслідковуватися)
та .gitkeep (примусово встановлює відстеження початково порожніх, але важливих каталогів):
Інша система VCS, що підтримується, це Mercurial: передайте значення hg у якості третього параметра, якщо ви використовуєте цю VCS.
Ця функція доступна із версії 1.1.11.
Зʼєднання з базою даних
Більшість веб-додатків використовують бази даних, і наш додаток не виключення.
Для використання бази даних необхідно пояснити додатку, як до неї підключитися.
Це робиться у конфігураційному файлі WebRoot/testdrive/protected/config/main.php.
Наприклад, так:
У наведеному вище коді вказано, що додаток повинен підключитися до бази даних SQLite
WebRoot/testdrive/protected/data/testdrive.db як тільки це знадобиться. Відмітимо, що
база даних SQLite вже вімкнена до згенерованого додатку. У цій базі є тільки
одна таблиця tbl_user:
Якщо ви бажаєте використовувати базу даних MySQL, ви можете використовувати файл
WebRoot/testdrive/protected/data/schema.mysql.sql для її створення.
Примітка: Для роботи з базою даних Yii потрібне розширення PHP PDO і відповідний драйвер PDO. Для тестового додатку необхідно підключити розширення
php_pdoтаphp_pdo_sqlite.
Реалізація операцій CRUD
А тепер найвеселіше. Ми б хотіли додати операції CRUD
(створення, читання, оновлення та видалениня) для щойно створеної таблиці tbl_user —
це часто необхідно при створенні реальних додатків. Замість написання коду ми
скористаємося веб-кодогенератором Gii.
Інформація: Gii доступний починаючи із версії 1.1.2. Раніше для тих же цілей використовувався вже згаданий
yiic. Детальнішеyiicописаний у розділі «генерація CRUD за допомогою yiic shell».
Налаштування Gii
Для того, щоб використовувати Gii, необхідно відредагувати
файл конфігурації додатку
WebRoot/testdrive/protected/config/main.php:
Після цього перейдіть по URL http://hostname/testdrive/index.php?r=gii та
введіть вказаний у конфігурації пароль.
Генерація моделі User
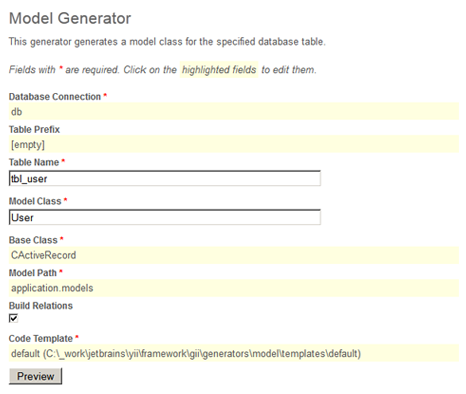
Після входу перейдіть у розділ Model Generator:
Model Generator

У полі Table Name введіть tbl_user. У полі Model Class — User.
Потім натисніть на кнопку Preview. Буде показаний новий файл, який буде
згенерировано. Після натискання кнопки Generate у protected/models буде створений
файл User.php. Як буде описано далі у керівництві, клас моделі User
дозволяє працювати з даними у таблиці tbl_user у стилі ООП.
Генерація CRUD
Після генерації класів моделі ми згенеруємо код, який реалізує для неї операції CRUD.
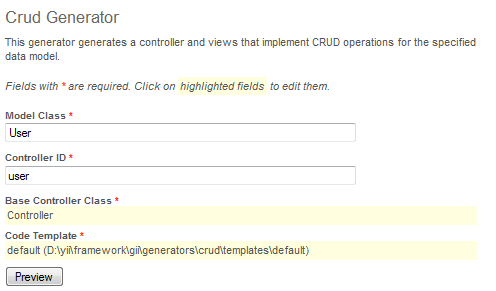
Обираємо Crud Generator:
CRUD Generator

У полі Model Class вводимо User. У полі Controller ID — user (у нижньому регістрі).
Тепер натискаємо Preview і потім Generate. Генерація коду CRUD завершена.
Доступ до сторінок CRUD
Давайте порадіємо нашим зусиллям, та перейдемо по URL:
Ми бачимо сторінку із спиком користувачів із таблиці tbl_user. Оскільки наша таблиця пуста, то записів у ній не буде.
Кликнемо по кнопці Create User і, якщо ми ще не авторизовані, відобразиться сторінка авторизації.
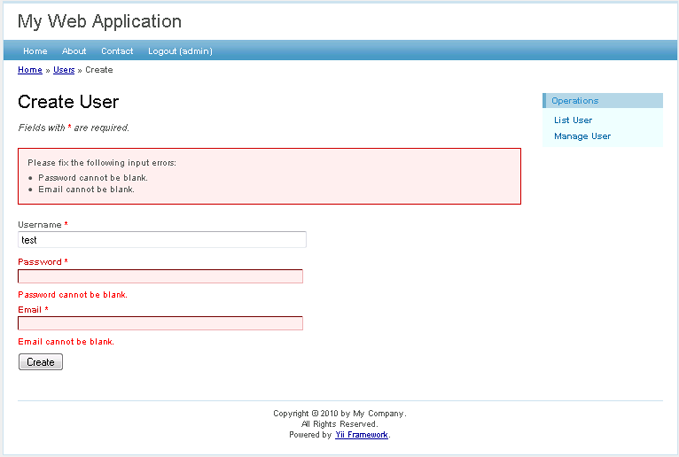
Потім завантажиться форма додавання нового користувача. Заповнимо її та натиснемо кнопку Create.
Якщо при заповненні форми були допущені помилки, ми побачимо охайне повідомлення про помилку.
Повертаючись до списку користувачів, ми повинні побачити у списку щойно створенного користувача.
Додамо ще кілька користувачів. Зверніть увагу, що при значній
кількості користувачів для їх відображення на одній сторінці список буде автоматично розбиватися на сторінки.
Авторизувавшись у якості адміністратора (admin/admin),
можні побачити сторінку управління користувачами за адресою:
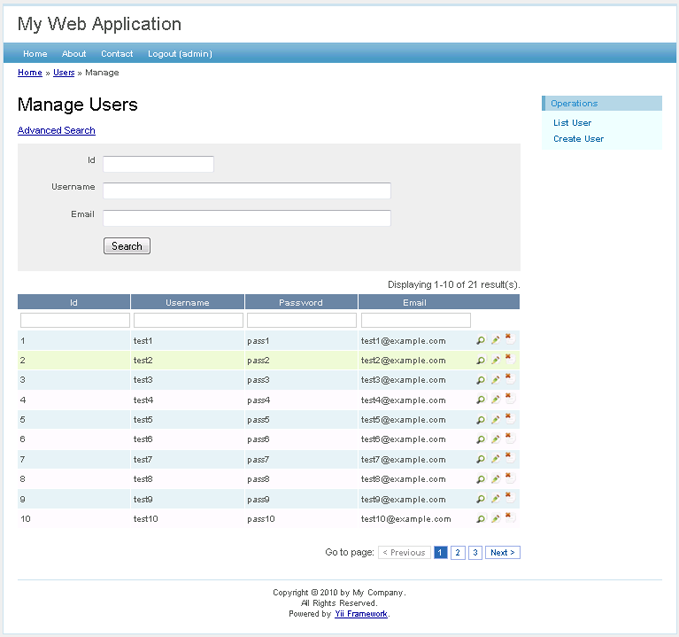
Зʼявиться охайна таблиця користувачів. Можна натиснути на заголовок таблиці, щоб впорядкувати записи по значенням відповідного стовпця. Для перегляду, редагування або видалення відповідного рядка можна скористатися кнопками. Також можна переходити на різні сторінки, фільтрувати результати та виконувати пошук по ним.
Все це не вимагає написання коду!
Сторінка управління користувачами

Сторінка додавання нового користувача